Get your code on! Growing with TreeHouse
Okay, so I have been an avid “Coder” since 2009. I started, as most people do, with a basic WYSIWYG editor (iWeb) and used the system until I maxed out its functionality. At the time I was teaching at Harrison High School and I use my website to store all of my curriculum and materials. As my curriculum started to grow, I grew in my ability to program. That growth had me transition to WordPress, where I have been dabbling ever since. WordPress is great, if you know how to program. So, with all of these “Coding Courses” out there, where should you go to learn? I have found myself tending toward three places to do my coding, and the first is with TeamTreeHouse.
What is TreeHouse?
 Launched in late 2011 by Ryan Carson and Alan Johnson, TreeHouse seeks to provide a Gamified learning environment for learning how to code. After launching in 2011, TreeHouse has expanded its course offerings and styles tremendously.
Launched in late 2011 by Ryan Carson and Alan Johnson, TreeHouse seeks to provide a Gamified learning environment for learning how to code. After launching in 2011, TreeHouse has expanded its course offerings and styles tremendously.
For me, the hidden draw of TreeHouse is that it integrates a wide range of programming and business skills into a “Track.” Currently there are eight tracks with a variety of Foci. Now, here is the thing, the subscription is somewhat pricy, so I am offering some of this information so that you can see some of the features before you buy in to the program.
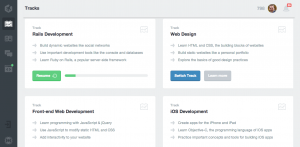
Tracks

When you first login, you are presented with the option to select your “Track.” As I was looking at courses, I wanted to learn a more interactive programming language, so I chose to become a “Hammer” and learn Ruby. So the first track I decided to tackle was Rails Development. There are eight tracks that you can select to begin your journey: Rails Development, Web Design, Front-End Web-Development, iOS Development, Android Development, PHP Development, WordPress Development, and Starting a Business.
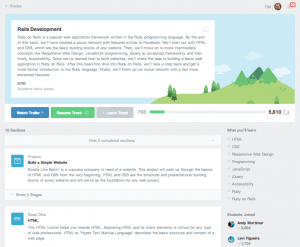
 When the Track begins, you are presented with an interactive outline of the entire course. In the case of Rails, there are 15 sections that cover all aspects of web-development. The course begins with HTML and CSS and simple projects to create a website. As you go on, you learn more and more about each language and coding interface.
When the Track begins, you are presented with an interactive outline of the entire course. In the case of Rails, there are 15 sections that cover all aspects of web-development. The course begins with HTML and CSS and simple projects to create a website. As you go on, you learn more and more about each language and coding interface.
As a “Coder” I was not sure that I would get anything from the training provided by TreeHouse. As I went in I zoomed through the Basic Website Course, and the HTML DeepDive, and here I am in the midst of the CSS DeepDive. Since I have built websites in Dreamweaver, iWeb, Coda, and WordPress, the Basic Website and HTML deep dives were not that challenging, but I also did not get much knowledge out of the courses either. CSS on the other hand is fully of a wealth of information about a language that I only peripherally learned the first time around.
Courses
 Each course is composed of Lectures, Quizzes, and Projects. There are a number of teachers on staff at TreeHouse and one of the First you will be introduced to is Nick. Nick will guide you through the basic HTML and website design pieces of the Rails Course. He does his instruction in a hybrid studio and code pen environment, which you can see to the right.
Each course is composed of Lectures, Quizzes, and Projects. There are a number of teachers on staff at TreeHouse and one of the First you will be introduced to is Nick. Nick will guide you through the basic HTML and website design pieces of the Rails Course. He does his instruction in a hybrid studio and code pen environment, which you can see to the right.
The quizzes test your basic retention of the knowledge presented in the Lectures, and the Projects are code-pens that integrate all of the skills you have acquired.
All in all, I prefer learning to code with TreeHouse, as they pare everything down to easily digestible pieces. As a techie, I am very happy with the site and app to develop my own skills. This is a wonderful program for me to continue my new-years resolution to “Code-Everyday!”
